お客様の声を枠で囲む方法
こんにちは、名村剛一です。
お客様の声を枠で囲む方法をお尋ねいただいたので、解説させていただきますね。
では、サンプルをご覧ください。
今日はありがとうございました。
アイシングクッキー初体験でしたが、とても楽しかったです。
先生のご説明がとても丁寧で、わかりやすかったです。
ぜひ、次回のレッスンも受けたいと思います。
この枠囲みをするには、次のようにします。
まず、通常表示で、普通に文章を打ちます。

次にHTML表示にすると、次のようになっています。

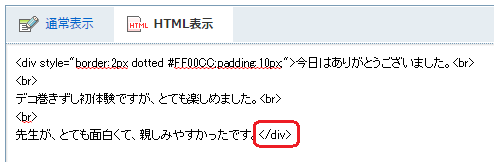
文章の最初に枠を囲むためのHTMLを入力します。
<div style=”border:2px dotted #FF00CC;padding:10px;”>

border 2pxというのは、囲み線の太さを2ピクセルにするということです。
dotted は、点線です。
#FF00CCはカラーコードで、今回はピンクを表しています。
最後のpadding:10pxというのは、枠線と文章の間に10ピクセルの空きを設けるという意味です。
枠線と文章がくっついちゃうと、読みにくいですからね。
追加すると、次のようになります。
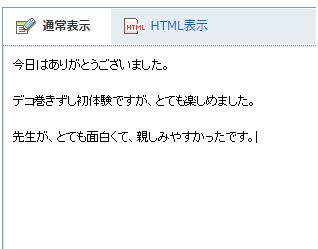
これで、通常表示に戻すと、囲みたい文章が枠で囲まれています。
僕の場合、<div style=”border:2px dotted #FF00CC;padding:10px;”>と入力するのが面倒なので、パソコンに単語登録しています。
名村剛一(なむら こういち)
・お仕事ブログの基礎を作るコツ(無料メール講座)
・初心者からステップアップ!自分で作れるアメブロ基礎レッスン
・マンツーマンでわかる!初心者専門、ブログの作り方サポート(準備中)
・お問合せ電話:090-2049-2757
・ お問合せフォーム